


According to the Humane Society of the United States, approximately 6-8 million cats and dogs enter shelters each year. Three million were euthanized in shelters, but 80% (2.4 million) of them were healthy and treatable, meaning that they could have been adopted into new homes.
The Anti-Cruelty Society pet adoption website provides users with adoption opportunities and other pet-related information. We hope by redesigning and improving the website, adopters can find their new pets and get resources on how to reduce rates of abandonment and help rehome more pets.
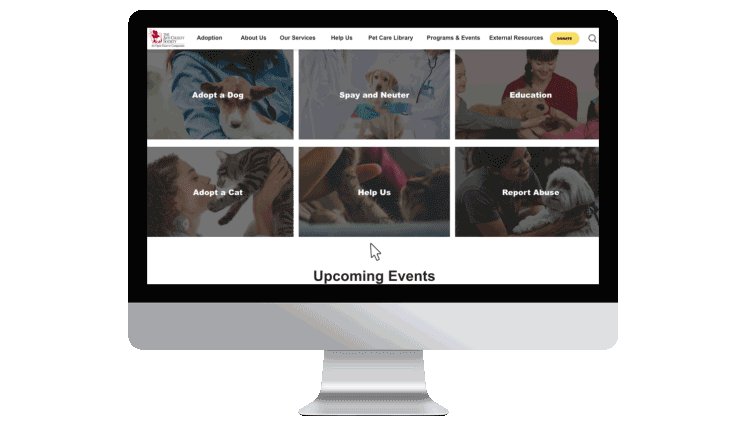
In this project, we optimized The Anti-Cruelty Society website by redesigning the information architecture of the navigation bar, the filter feature, and the adoption-related pages to improve the user experience.
Jan – Mar 2020, 10 weeks
HCI 594 - HCI Capstone
Lucy Hsu, Daoxun Guan, Jingru Zhao
Hank Streeter
1.Increase the effectiveness of The Anti-Cruelty Society website menu labels.
2.Improve the subjective usability of the pet filter feature on The Anti-Cruelty Society
website.
3.Improve the subjective usability of accessing adoption-related information on The
Anti-Cruelty Society website

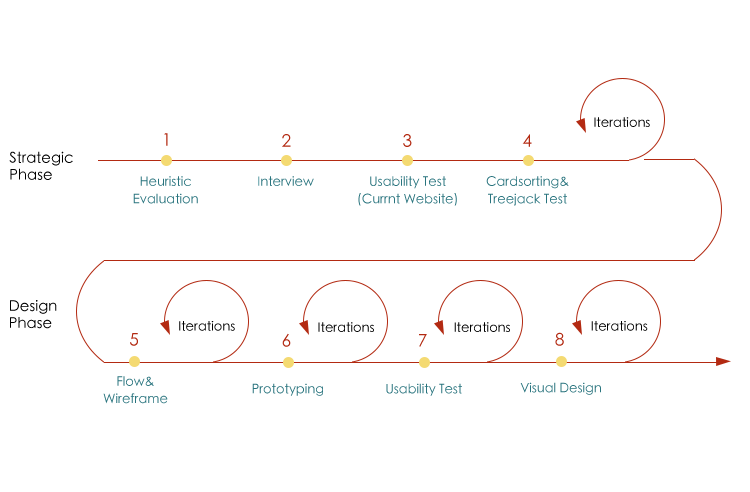
We evaluated The Anti-Cruelty Society website against 10 usability heuristics for UI design by Jakob Nielsen and documented the shortcomings of the website. It helped us identify usability problems in the user interface.
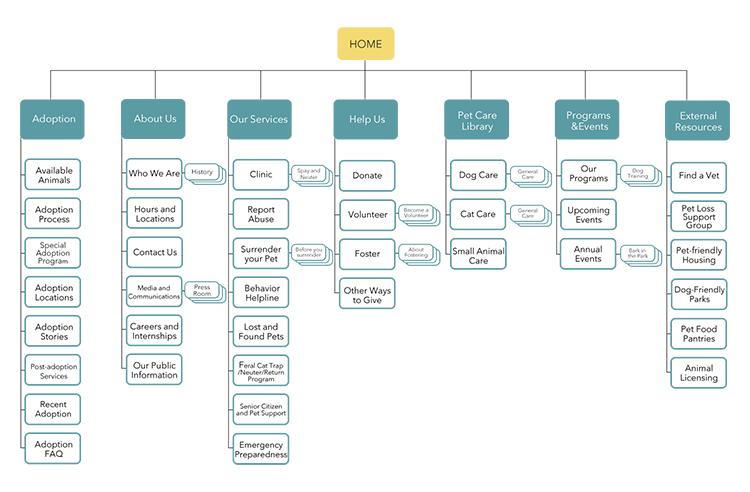
1. Modify the navigation section, include revamping navigation bar, minimizing hover area, adding a mark when the category is visited, reorganizing the sub-navigation, and restructuring the navigation bar on the footer.
2. Increase the visibility of important information and documents, such as adoption forms
1. Make the button‘s shapes and interaction design consistent.
2. Make some buttons look clickable and stand out.
3. Make the content and the category’s name consistent.
In order to understand the participants’ experiences of pet adoption. We recruited 5 participants. All of them were interested in adopting an animal in the past year.
Questions asked included:
1. What kind of pets are/were you interested in adopting?
2. Have you ever had any animals?
If yes- is it adopted? Can you tell me about your experience with it?
3. What kinds of characteristics do/did you consider for adopting a pet?
(Size, Age, Breed…...) Why?
4. Have you ever researched any information about pet adoption?
If yes-when, where, and what content?
5. What is the most important information about pet adoption for you?

We also interviewed a manager from The Anti-Cruelty Society. The interview was conducted in person. The interview lasted approximately 60 minutes and was audio recorded for transcription.
We asked the staff member questions about the organization’s adoption information and website, such as
1. What are the common questions that adopters have during the adoption process?
2. Do you face any challenges with pet adoption?
3. Is there anything you think would be helpful to increase the adoption rate (about website)?
4. What information do you think is necessary for users before they come to adopt?
At the end of the interview, the staff member gave us an in-depth tour of their organization.

We recruited 12 participants, provided scenarios to them and asked them to perform several adoption-related tasks:
1. Show me how you would find a pet you want to adopt.
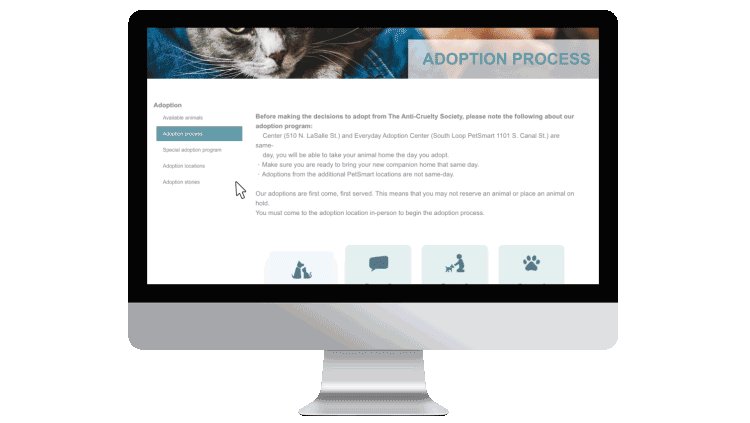
2. Show me how you would find the information about the adoption process on the website
3. Show me how you would find the application form on the website.
4. Show me how you would find the information about hours and a location for the pet you want to adopt.
5. Show me how you would find the information about rehoming your dog.

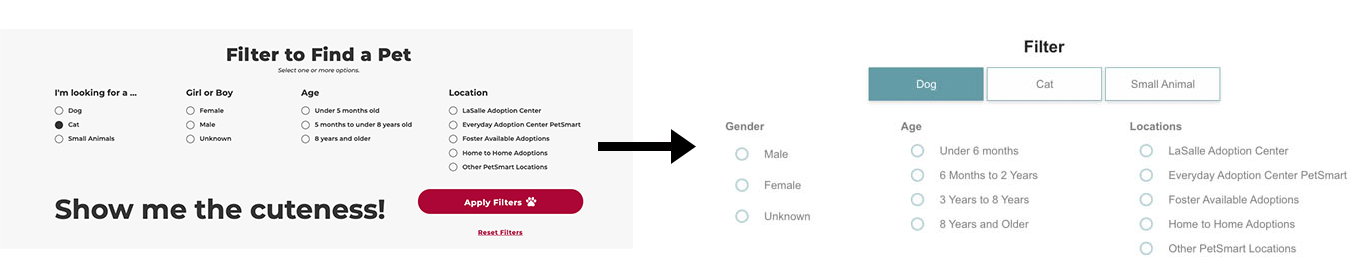
1. Users demand a more efficient filter.
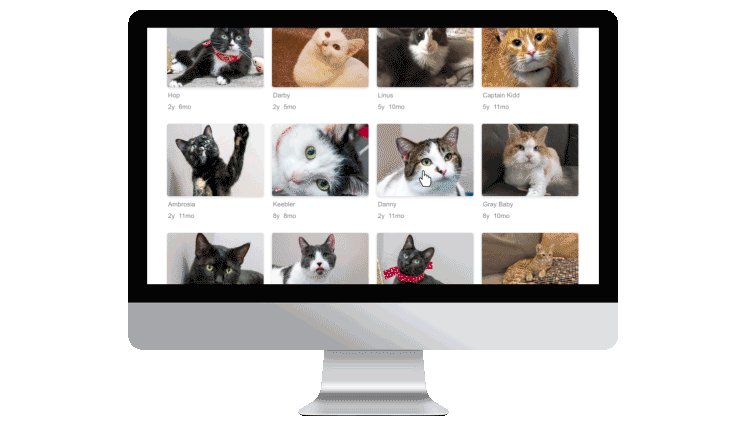
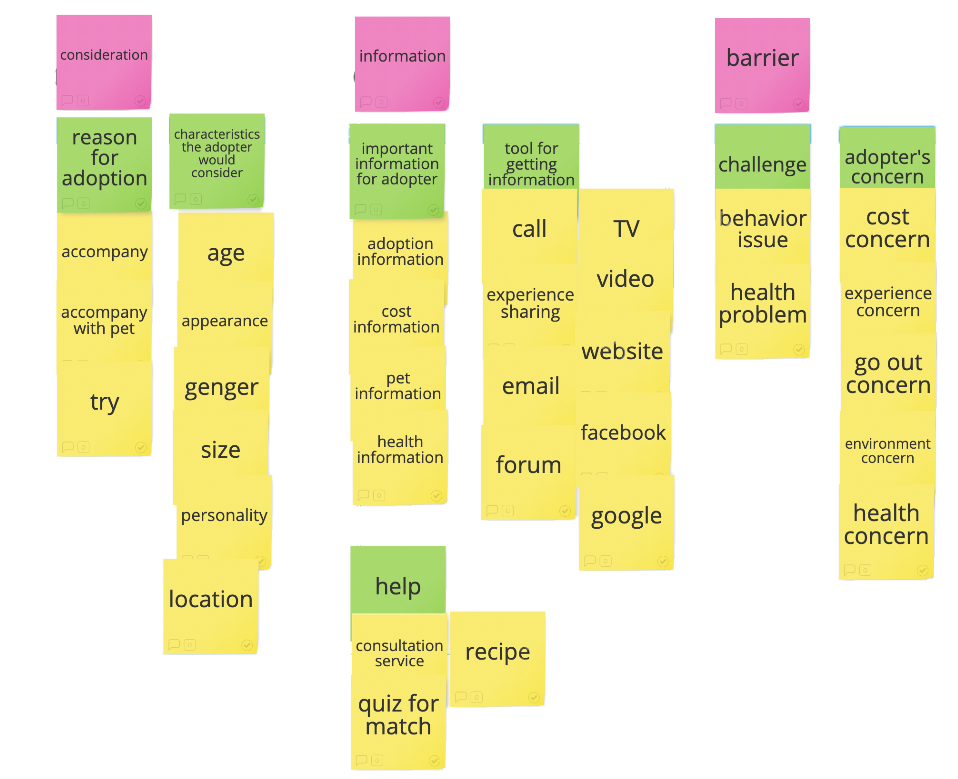
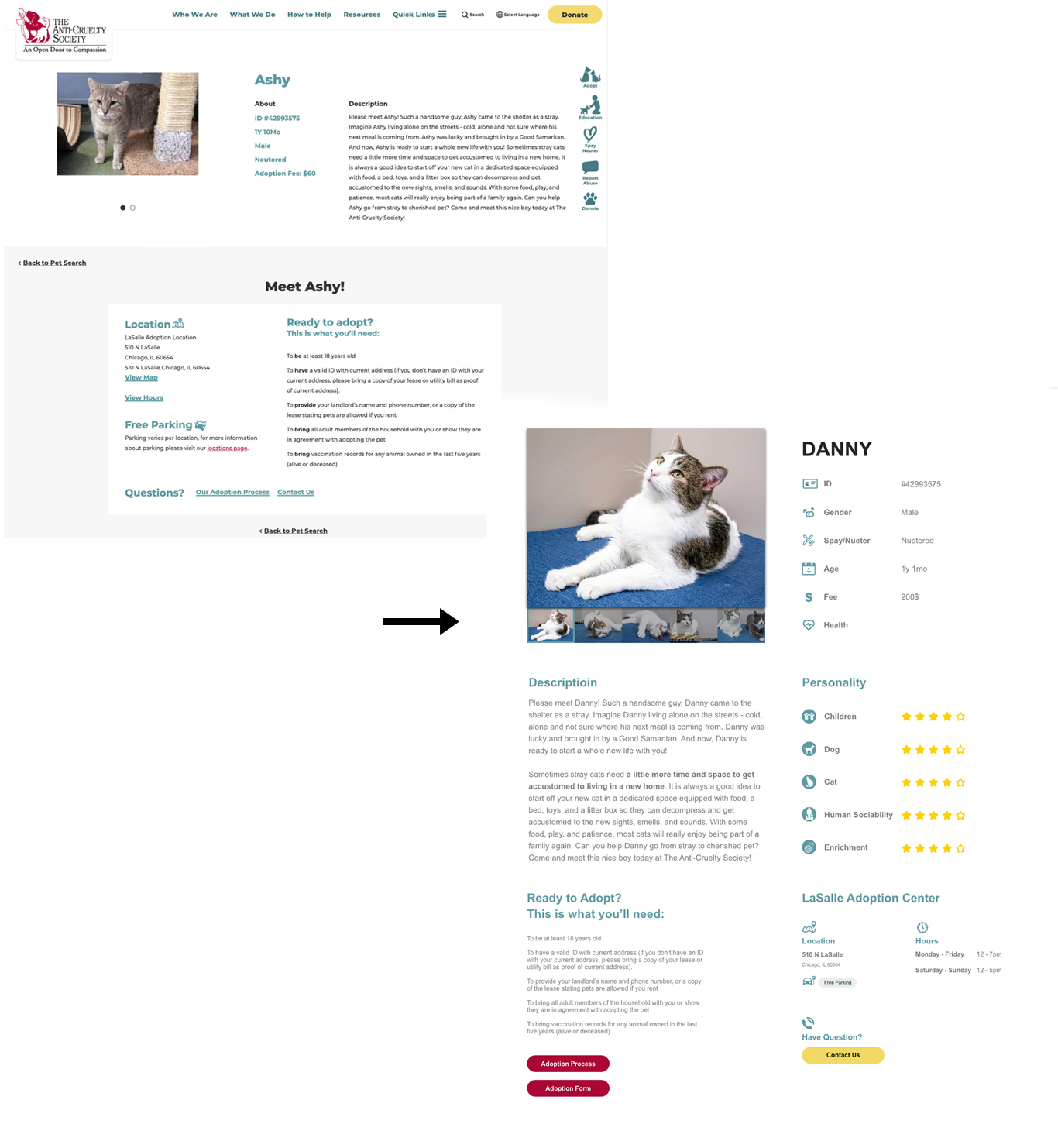
2. Users enjoy learning details about their future pets.
3. Users got confused with the category names of the navigation bar.
4. The navigation section in the existing website is not easy to use.
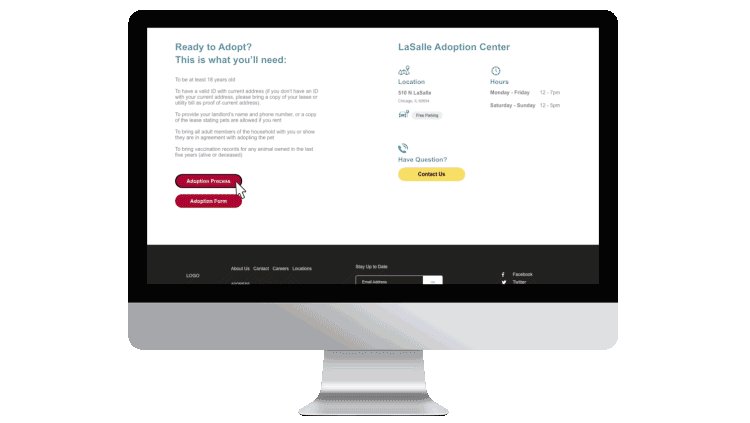
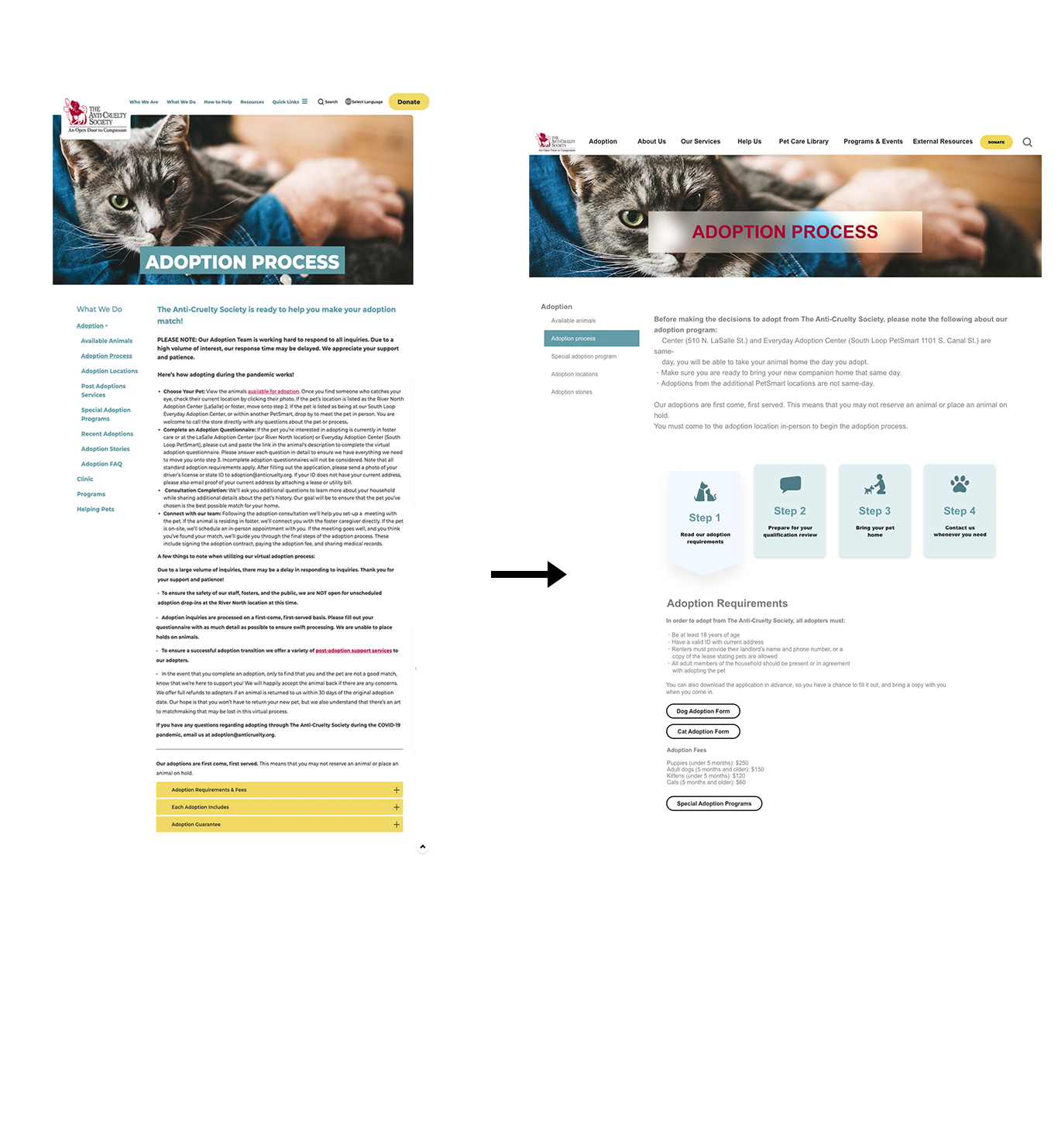
5. The existing website hides some important information, like application form.
There is a mass of information and services on the target website.
We used Card Sorting and Tree Testing methods with the current website to see how users think the content should be grouped and what the proper hierarchy is. Based on the results, we made some adjustments to the content of cards and categories and did a Tree Testing with redesign version to confirm that the website structure that we redesigned makes sense.

We added a new age category of three to four, which is based on the pet’s age of “kitten/puppy”, “young”, “adult”, and “senior”.

We increased the pet’s pictures from three to five. We also added a rating of a pet’s personality to inform potential adopters if this pet can get along well with children, other cats, or other dogs. Moreover, we changed the typesetting and added icons as a brief introduction to help users read information with ease.

In order to increase the visibility of important information and documents, such as adoption forms and adoption steps, we changed the link of the adoption process to a button style. At the same time, we removed the form from the drop-down menu and simplified major contents.

By comparing the usability tests’ results between the existing website and our high-fidelity prototype, we achieved all of our goals shown by the prominent change in the percentages of effectiveness and satisfaction.
1. The SUS score increased by 34.4 points (63%).
2. The average task completion time of usability tests decreased by 68%.
3. The number of errors and inventions decreased by 90%.
4. The average success rate of the usability test with a high-fidelity test increased by 10%.